防抖函数绑定 this
· 阅读需 2 分钟
为什么防抖这样写不行?
function debounce(fn, delay) {
let timeout;
return function () {
if (timeout) clearTimeout(timeout);
timeout = setTimeout(fn, delay, ...arguments);
};
}
前端
查看所有标签为什么防抖这样写不行?
function debounce(fn, delay) {
let timeout;
return function () {
if (timeout) clearTimeout(timeout);
timeout = setTimeout(fn, delay, ...arguments);
};
}
今天逛 GitHub 时看到了 docusaurus 的仓库,临时起意打算把自己的网站也提交到 showcase 里,没想到居然不一会就被合并了。
上一次提交 pull request 还是在上次...
生产模式构建静态网页时,默认会生成 .map 文件,比较大,并且部署后通过浏览器访问可以在控制台看到开发时的源代码,虽说是方便调试,但是都构建 Production Build 了还能被查看代码总让人心里不太舒服。
可以通过配置 .env 文件,将 GENERATE_SOURCEMAP 设为 false 即可不生成 sourcemap 文件。
创建 .env 文件,并在文件中添加这行代码
GENERATE_SOURCEMAP = false
WebP 是谷歌推出的一种可以同时提供有损压缩和透明度的图片格式,但是与 JPEG 或 PNG 相比,它格式可以提供更好的压缩。
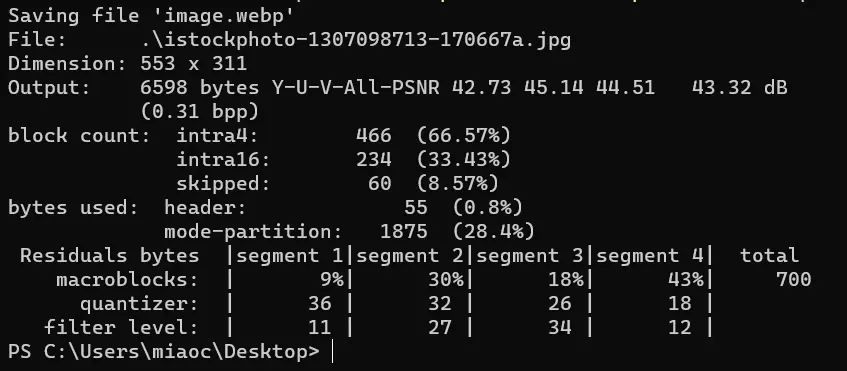
如图,我将一个 54KB 的JPG图片,转换成 WebP 格式的图片,最终图片大小仅为 8KB ,压缩了7倍左右,看上去很夸张。确实夸张,这个是因图片而异的,有些图片可以压缩很多有些则压不了这么多,不过这种图片格式确实是比 JPEG 和 PNG 有不少优势,压缩率确实高。

在网络上,各类资源文件中,图片仍然是占用流量较大的一部分,浏览的各个网站无论是新闻、营销或是企业官网,都有很多的图片,各大视频网站也都要展示视频的缩略图,看上去几十 KB 的压缩给人带来的体验似乎没啥区别,但是图片展示量大、使用多的情况,就像 B站 这样的情况,那节省的就不是一点半点的流量了,服务器带宽压力也减小了,企业省钱、用户体验增强,两全其美。