Javascript 双链表实现
· 阅读需 2 分钟
大致��思路就是一个个结点操作,交换前后指针的指向,交换 previous 和 next 。
大致��思路就是一个个结点操作,交换前后指针的指向,交换 previous 和 next 。
bind() 方法创建一个新的函数,在 bind() 被调用时,这个新函数的 this 被指定为 bind() 的第一个参数,而其余参数将作为新函数的参数,供调用时使用。
先引入一个例子:
const module = {
x: 42,
getX: function() {
return this.x;
}
};
let unboundGetX = module.getX;
console.log(unboundGetX()); // 该函数在全局范围内被调用
// 输出: undefined
unboundGetX = unboundGetX.bind(module);
console.log(unboundGetX());
// 输出: 42
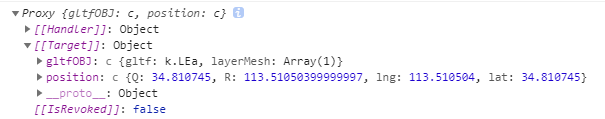
在使用vuex时,由于state是响应式的,用它获取对象值输出也是proxy对象。例如:

无论是Vuex还是使用的Composition API 的reactive(),vue中的响应式对象可使用toRaw()方法获取原始对象。
// 导入toRaw函数
import { toRaw } from '@vue/reactivity'
// 该函数返回转换后的对象
const crystal = toRaw(store.state.mapping.crystal)
// 输出可以看到已经不是proxy对象了
console.log(crystal[0])
我们要用到gsap的ScrollToPlugin插件实现滚动的动画效果,样式用Tailwind写了一部分、手撸了一部分。
效果如图

取得一个对象(反应性或普通)或ref并返回一个只读代理。访问的任何嵌套属性也将是只读的。
传入普通对象等返回只读代理。
传入普通数值或字符串不能变成只读,例如 readonly('abc')